開発環境整えるまで。自分用のメモ
環境構築のために、いろんなものインストール。 目指す開発環境は、仮想環境上で、webサーバーとserversideの言語をインストールし、webサービス構築の基盤を作ること。 サーバーは、ubuntu14.04 言語は、Python
仮想環境側はVagrantのBox化をして、これ以降の作業で壊しても最低限の環境に素早く復旧できる ようにしておく。
mac側にインストールするもの。
Xcode commandline tools :
VM : VirtualBox : Oracle VM VirtualBox - Downloads | Oracle Technology Network | Oracle
HomeBrew:
Cyber-duck:Cyberduck | Libre FTP, SFTP, WebDAV, S3 & OpenStack Swift browser for Mac and Windows
仮想環境側でインストールするもの
- build-essential
- libsqlite3-dev
- libreadline6-dev
- libgdbm-dev
- zliblg-dev
- libbz2-dev
- sqlite3
- tk-dev
- zip
- libssl-dev
- python-dev
- pip
- python-2.7.9 '''wget https://www.python.org/ftp/python/2.7.9/Python-2.7.9.tgz '''
- git
- d3.js
- nodebrew
- node.js
- mongodb
- Mercurial
とりあえず、この環境でベースとなるVagrant boxを作成。 boxの名前はubuntu14.04xbase
Django環境構築 Linux CentOS 編 その3 Python2.7.9インストール
前回の続き
CentOS に入って、まずはアップデートできるものを確認する。
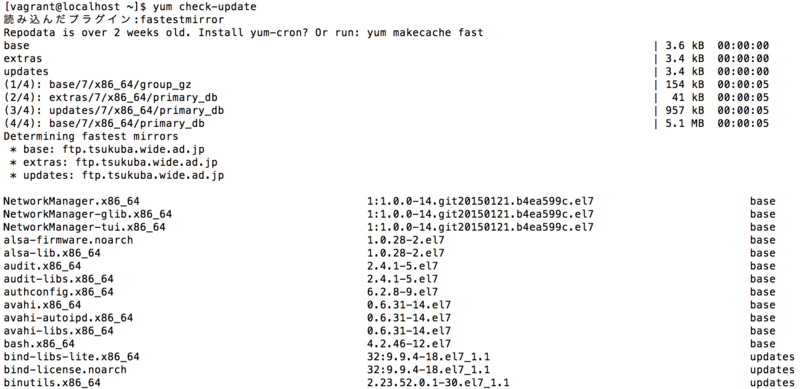
yum check-update

一応確認し、特に何か確認しておきたいものがあるわけではないので、 スルーして、アップデートを実行する。
updateはルート権限で行う。
sudo yum update
インストールに必要なものをインストール
sudo yum install zlib zlib-devel tk-devel tcl-devel sqlite-devel ncurses-devel gdbm-devel readline-devel bzip2-devel db4-devel openssl-devel
続いて、Python2.7.9のインストール
wget https://www.python.org/ftp/python/2.7.9/Python-2.7.9.tgz tar zxvf Python-2.7.9.tgz cd Python-2.7.9 ./configure --with-threads --enable-shared --prefix=/usr/local make sudo make altinstall
Python2.7.9の圧縮ファイルをダウンロードして、解凍し、できたPython2.7.9フォルダに移動してから、インストールしています。
つづいて、Djangoをインストールしたいのですが、Djangoを簡単にインストールする為に pipをインストールします。
sudo easy_install pip
Djangoのインストール
pip install Django==1.8
Djangoが無事にインストールされているかの確認。 pythonを実行して、import djangoとしてエラーがでなければ成功。
>>> import django >>> print django.get_version()
1.8と出たので、Ctrl + DでPythonのインタプリタモードから抜けて、
mkdir test
Djangoでソースを置きたいフォルダを作成し、今回はtestとして作った。 移動する。
Django環境構築 Linux CentOS 編 その2 Vagrantの操作
いよいよ、CUI側でvagrantでバーチャル環境を構築していきます。 ちなみに、Vagrantとは何ぞやについてや、Vagrantについてもっと知りたい方は こちらを読んでみると良いです。Vagrant入門 – Vagrantとは? なぜ Vagrant なのか? | WEB ARCH LABO
Vagrantではまず、Boxを作ります。Boxを一からつくるより、すでに作られたBOXを 持ってくる方が簡単です。すでに作られたBOXを検索するのは、こちらから辿ってください。
A list of base boxes for Vagrant - Vagrantbox.es
詳しくは、下記URLの記事を参照ください。
Mac OS X 版Vagrantを利用して仮想マシンを操作してみよう | WEB ARCH LABO
簡単に説明すると、vagrant boxを追加する上で、Box名は好きに作れます。
Box名を{name}の部分に、下記、その後に上のURLから辿ってほしいOSのバージョンのURLをコピーしたものを{url}の部分に貼り付けます。
vagrant box add {name} {url}
今回はCentOS 7をインストールしたいと思います。 が、ここでいきなり打ち込む前に少しした準備をしておきたいと思います。 管理しやすいようにフォルダを作成しておきます。
mkdir MyVagrant && cd MyVagrant
mkdir mycentos7 && cd mycentos7
mkdirはフォルダ作成コマンドです。 mkdir {フォルダ名} cdはフォルダへの移動をします。cd MyVagrantとする事で、MyVagrantフォルダに移動しています。 &&は2つのコマンドをつなげて1行で実行する時に使います。
Linuxのコマンドを詳しく知りたい人は下記URLも参考にしてください。 Linux コマンドリファレンス
何の為にこんな事をしているかというと、この後に行う、Vagrant環境構築で、vagrantofileというものができます。で、今回はCentOSを追加しますが、Ubuntuなども追加したい場合や、他のバージョンのCentOSの環境を作ろうといった場合に、フォルダを分けて作成するのですが、その場所をMyVagrantフォルダで管理しようとしています。
それでは、次の場所に移動したら、MyVagrant/mycentos7/ vagrant boxを追加していきましょう。
vagrant box add mycentos7 https://f0fff3908f081cb6461b407be80daf97f07ac418.googledrive.com/host/0BwtuV7VyVTSkUG1PM3pCeDJ4dVE/centos7.box
としました。

インストールができているかを確認するためにvagrant box listと打ちます。
 listに今回追加したmycentos7 (virtualbox,0)と出て来れば成功です。
listに今回追加したmycentos7 (virtualbox,0)と出て来れば成功です。
次に仮想マシンの初期化をします。
vagrant init mycentos7

初期化がすんだので、仮想マシンを早速立ち上げます。
起動のコマンドは、vagrant upとなります。
成功していれば、エラーでないのですが、今回はエラーがでちゃいました。
Failed to mount folders in Linux guest. This is usually because the "vboxsf" file system is not available. Please verify that the guest additions are properly installed in the guest and can work properly. The command attempted was: mount -t vboxsf -o uid=`id -u vagrant`,gid=`getent group vagrant | cut -d: -f3` vagrant /vagrant mount -t vboxsf -o uid=`id -u vagrant`,gid=`id -g vagrant` vagrant /vagrant The error output from the last command was: /sbin/mount.vboxsf: mounting failed with the error: No such device
という事で、対処方法を探すとここにあった。 Vagrantの仮想マシンにphpMyAdminをインストール - one by one
早速、実行
$ vagrant ssh $ sudo /etc/init.d/vboxadd setup $ exit $ vagrant halt $ vagrant up
ちなみに、vagrant sshで、一度CentOS7にアクセスしてからルート権限で、vboxaddをセットアップして、 その後一度、仮想環境を終了して、再度、起動をしている。
/etc/init.d/vboxaddが何するファイルか気になったので、再びログインしてviエディタで中を覗きにいったら、 カーネルモジュールと書かれていた。ちなみに、カーネルモジュールについて知りたい方はこちら Linuxキーワード - カーネル・モジュール:ITpro
さて、深追いしたおかけげ、何しているのかが若干もやっと理解できたが、その部分はまた今度違う時に書きます。ここで書くと横道それすぎちゃうので。
vagrant upの後に、あらためて、
vagrant ssh
でCentOSバージョン7の環境に入ります。
これで、CentOSの仮想環境立ち上げが終わりました。 次回からは、実際にCentOS7にDjangoの環境を構築していきます。
ちなみに、ここまでやってよくわからないけどエラーでてしまったとか、どこまでやったかわからなくなって 最初からやり直したいなんて場合は、
vagrant sshでログインできていれば、exitで抜けてから、vagrant haltで終了させて、vagrant destroyで
環境を壊して、再度やり直してみてください。
vagrantのコマンドは以下を参考ください。 コマンドライン | Vagrant日本語ドキュメント
Django環境構築 Linux CentOS編 その1
Djangoの環境を構築。色々なブログの些細な走り書きを読みながら進めても、ちっとも 頭の中が整理されないので、本筋はDjangoの公式のインストールドキュメントから始めようと 思います。
で、クイックインストールではなく、詳細インストールの方を進めて、自分で構築したい環境を作る 事を実現できるようになるのが私の目的!
まずは、Django のインストール — Django 1.4 documentationこちらを読み進めて、 初心者には知らない単語やその意味などをを調べて追記しながら行きたいです。(ちなみに、ここでいう初心者は私の事です。)
当然、初心者なので、環境構築して壊してを頻繁に繰り返すだろう事から、仮想環境に構築していく 手順を追加していきます。
目指すべき環境構築は、Mac OSX上にVirtualBox と Vagrant をインストールして、Linux環境を実現して、そこにpython2.7.9(2系の最新版かつ、DjangoはPython3系では動かない為)をインストールして、Djangoをインストール。また、ゆくゆくはWebサービス化したいので、 Apache と mod_wsgiをインストールして環境を構築していきます。 ちなみに、Pythonには2系と3系の2種類のバージョンが現存しています。2系は、2020年にサポート終了予定となり、2系はVer2.7.9以降は正式リリースされないようです。
まず、Djangoを動かす為に必要なPythonの環境を構築したいと思います。
最初に、Virtualboxを下記よりダウンロードします。(私はMac OSXなので、dmgファイルをインストールして、そのまま普通にGUI側のインストーラーでインストールします。) Oracle VM VirtualBox - Downloads | Oracle Technology Network | Oracle
続いて、Vagrantをインストールします。これも、下記からインストールしてください。 ここでは、mac版をインストールしています。これも特に難しい事なくインストールできると思います。 Download Vagrant - Vagrant
両方ともインストールしたら、ここからターミナルを使って作業していきます。
ターミナルを起動しましょう。念のため、ターミナルの場所をUPしておきます。
Launchpadのその他の中にあります。黒い四角いアイコンです。

それでは、まずはじめに、Vagrantが無事にインストールされているかを確認してみます。
ターミナルの表示は、 このように、
このように、
ほにゃらら、$
となっています。ほにゃららの所は、各個人によって違うと思います。
このほにゃららの より先の$の次からコマンドを書いていきます。 次のように打ってみてください。
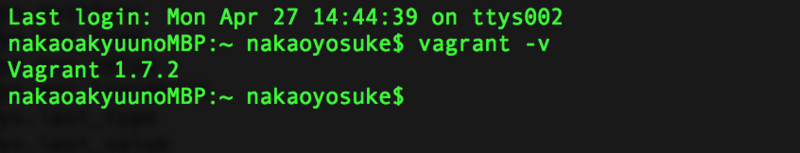
$ vagrant -v

バージョン1.7.2というのがわかったかと思います。これで、無事にインストールされている事がわかりました。
次回は、この続きから設定していきます。
開発独学メモ 環境構築 仮想サーバー構築(最初の失敗)
バーチャルボックスをインストールして、Vagrantをインストール。
その後、Vagrantのboxを作成して、ubuntuサーバーをインストール 仮想環境のubuntuサーバー上に、Djangoの環境構築し、Webサーバーを立てて、 クライアント上にあるフォルダと繋げる。
その初期段階で、一旦独自のbox化しておく。ここまでをやる。
BOXをダウンロード
vagrant box add ubuntu14.04 https://cloud-images.ubuntu.com/vagrant/trusty/current/trusty-server-cloudimg-amd64-vagrant-disk1.boxBOXが無事にダウンロードされているか確認
vagrant box listboxをイニシャライズする
vagrant init ubuntu14.04boxを起動する。
vagrant up立ち上がった仮想環境にsshで入る。
vagrant ssh再びsshでログイン
vagrant sshパッケージ情報を最新化する。
sudo apt-get update sudo apt-get upgradeHeroku にデプロイするための Heroku Toolbelt をインストールする。
wget -qO- https://toolbelt.heroku.com/install-ubuntu.sh | sh無事にインストールされているか確認する。
heroku versionDjangoやHerokuデプロイに必要なライブラリをインストールする。
sudo apt-get install python-pip python-virtualenv libpq-devpipのバージョンを確認する。 (pipとは、Pythonで書かれたパッケージソフトウェアをインストール・管理するためのパッケージ管理システムでRubyのJemのようなもの)
pip --versionDjangoの環境構築 任意のフォルダをつくって、作ったフォルダに移動する。
mkdir フォルダ名 cd フォルダ名mkdir potfolio && cd portfoliovirtualenvでpythonの仮想環境を実行する ※そもそも、Virtualboxで仮想環境のサーバー立ててるのに、その中でさらにpython のバージョン違いを共存させる為のVirtualenvを入れているのか?については、とりあえず勉強の為に入れているので、自分でもまだ用途がわかってない。という事で、virtualenvとは、Python の様々なバージョンの環境を仮想的に提供することができるもので、ディレクトリ毎に使用するPythonを変更できる。ここでは、venvというディレクトリを作成し、そのディレクトリ環境にDjango環境を構築する。
virtualenv venv作成したvenvのディレクトリにパスを通す。アクティベートする。 パスを通さないと、グローバルのPythonが実行されるので。
source venv/bin/activateubuntuにpycongをインストールする為にビルドに必要なライブラリをインストール。
sudo apt-get install python-dev libpq-deveasy_installを使ってインストールする為、easy_installが入っているsetuptoolsをインストール。
sudo apt-get install python-setuptoolspsycopg2をインストール
sudo easy_install psycopg2Django開発関連をインストールする。
pip install django-toolbeltちゃんとインストールされているかを確認する。
pip list下記が入っていれば成功。argparse (1.2.1) dj-database-url (0.3.0) dj-static (0.0.6) Django (1.8) django-toolbelt (0.0.1) gunicorn (19.3.0) pip (1.5.4) psycopg2 (2.6) setuptools (2.2) static3 (0.5.1) wsgiref (0.1.2)Djangoのプロジェクトファイルを作成
django-admin.py startproject さっき作った任意のファイル名 .django-admin.py startproject portofolio .最後の「 . 」ドットを忘れずに!manage.pyができている事を確認する。
ls -lHeroku の実行プロセスにある Dynos に渡す実行パラメータを Procfile というテキストファイルに記述する。
echo 'web: gunicorn portofolio.wsgi --log-file -' | tee Procfile web: gunicorn portofolio.wsgi --log-file -開発サーバーを立ち上げてみる。
foreman start※一応立ち上がるが、HTMLの返却が確認できない。仮想サーバー上だからか?とりあえず、今の段階ではスルー しておく。デプロイする為の準備をする。
pip freeze > requirements.txtブラウザで、下のURLで無事にできているか確認https://[app-name].herokuapp.com/残念。エラー状態。という事で、ここは一旦スルー仮想サーバーのubuntu上にWebサーバーをインストール
* yumでインストールするので、yumをインストール。これで色々と頑張っていたが、うまくいかない。で調べてみると、 権限を与える必要があるようで、色々と検索すると、 ubuntu yum のリポジトリを追加をする必要がありそうという事がわかった。 さらに調べていくと、Debian系のLinuxではapt-getを使っていて、 RedHat系のLinuxでは、yumを使っているという事らしい。なので、CentoOSではyum,Ubuntuではaptという事。じゃあ、わざわざyumでインストールしないで、apt-getでいいじゃん。と思い、apt-getでインストール事に。ここで、もう一つの罠。yum では、sudo apt-get install yumyum install httpdと書くのでapt-get install httpdとすると間違い。下記でインストールできる。apt-get install apache2Apache 用の Python WSGI アダプタモジュールをインストールする。
sudo apt-get install libapache2-mod-wsgimysqlをインストール
sudo apt-get install mysql-server python-mysqldbapache2のバージョン確認
apache2 -vsrvフォルダにwwwフォルダを作成する。 現在は、home/vagrant/portfolioにいるので、絶対パスでsrvフォルダにwwwフォルダを作成する。
sudo mkdir srv/wwwwwwフォルダに移動する。cd /srv/wwwで、ここで先に作った、virtualenvの環境を移動させようかと思ったけど、まだあんまり理解してないし、 そもそも、Herokuにデプロイしてうまくいってない環境を移動してもしょうがないので、あらためて作る事に。virtualenvの環境から抜ける。抜けずにやろうとしたけどなんかうまくいかず。 virtualenvの環境から抜けるには以下。
deactivateちなみに、再度入る時はcdでvenvに戻って以下(あってるかわからないが、これで入れる)source venv/bin/activatevirtualenvの環境にdjangoをインストールしていたが、通常の環境にはいれてないので、再度インストール
sudo pip install djangoあらためて、Djangoのプロジェクトを作成する。
sudo django-admin.py startproject portfolio .WSGIの設定をする為の事前準備
cd /srv/www/portfoliosudo mkdir apachecd apachesudo vi django.wsgi
viエディタで以下を記入する。
import os
import sys
#path = '/srv/www'
#if path not in sys.path:
# sys.path.insert(0, '/srv/www')
sys.path.append('/srv/www')
sys.path.append('/srv/www/portfolio')
os.environ['DJANGO_SETTINGS_MODULE'] = 'portfolio.settings'
import django.core.handlers.wsgi
application = django.core.handlers.wsgi.WSGIHandler()
38.Apachの設定
sudo vi /etc/apache2/sites-available/portfolio.conf
<VirtualHost *:80>
ServerName 192.168.33.10
DocumentRoot /srv/www/portfolio
<Directory /srv/www/portfolio>
Order allow,deny
Allow from all
</Directory>
WSGIDaemonProcess portfolio.djangoserver processes=2 threads=15 display-name=%{GROUP}
WSGIProcessGroup portfolio.djangoserver
WSGIScriptAlias / /srv/www/portfolio/apache/django.wsgi
</VirtualHost>
ここで、一旦、IPアドレスが必要になったので、新規ウィンドウでターミナルをたてて、 Vagrantfileをviでひらいて、 IPアドレスで接続できるように編集する。
# config.vm.network "private_network", ip: "192.168.33.10" config.vm.network "private_network", ip: "192.168.33.10"
39.設定を有効化する。
sudo a2ensite portfolio sudo /etc/init.d/apache2 restart
とここまでやったが、うまくいかず。原因は、複数あるので特定が難しく再チャレンジする事に、 現在わかっているのは、設定ファイル名とプロジェクトのファイル名でスペルミスがあったという事。
ただ、だいぶ意味がわかってきたので。 次回、もっとコンパクトに最初から再チャレンジしようと思います。 いらない作業が結構あったのと、学習目的としてと環境構築として必要な構成を共存させてしまっていたので、 その辺りは、次回はBox別に構築しようかと思います。
今回の学習で参考にしたサイト以下
- Ubuntu 14.04 で Django アプリケーションを Heroku にデプロイする手順 | dreamin'up4u
- H2 Database EngineにPythonから接続する(psycopg使用) - Symfoware
- 今日のPython: VIRTUALENV について
- Python - virtualenvとは? - Qiita
- Ubuntu10.10にyum(ヤム)をインストールする - 大人になったら肺呼吸
- Debian系に、パッケージの説明文を見るためだけにyumを入れる。 | smokycat.info
- PYTHONでWEB開発: Django実践チュートリアル(サーバー編)DjangoをUbuntu,Apache, mod_wsgiで動かしてみる
- Debian -- Details of package libapache2-mod-wsgi in sid
- Pythonの仮想環境を構築できるvirtualenvを使ってみる - Qiita
- VirtualBox - MacOS XでVagrantにCentOS入れ、Railsアプリ制作、Heroku公開 vol.04 - Qiita
- Apache2 on ubuntu で a2ensite すると does not exist と言われるときの対処法 - Qiita
- Vagrantで作った仮想マシンを簡単に共有できる「Vagrant Share」を使ってみる - さくらのナレッジ
Django開発環境構築
Django開発環境構築メモ
色々調べた結果、下記のブログが非常に分かりやすかったので、その通りに実行することに。 Ubuntu 14.04 で Django アプリケーションを Heroku にデプロイする手順 | dreamin'up4u
で、pip install django-toolbeltを実行した時点で、エラーが返ってきた。
./psycopg/psycopg.h:30:20: fatal error: Python.h: No such file or directory
#include <Python.h>
compilation terminated.
error: command 'x86_64-linux-gnu-gcc' failed with exit status 1"
psycopgが無いと言われているので、psycopgのインストールをする事に。
インストール方法は下記ブログに記載されている。
H2 Database EngineにPythonから接続する(psycopg使用) - Symfoware
で無事に解決した。
Django 環境構築メモをしながらRuby on RalisとDjangoの初学者における敷居について考えた
とりあえず、これはあの時何やったっけ?ってよくなるので、環境構築時のメモですが、 構築しながら、プログラムが初心者にとってハードルになる部分について思ったことを つらつら書いています。
あまり、人の役に立つのかわかりません。そのうち、ちゃんと理解できるようになったら、丁寧に書きたいと思います。(希望)
まず、はじめに何がしたいか? PythonでのWebアプリケーションの開発。何を作りたいか?ポートフォリオシステムを作る。(できるだけシンプルな)
そこで、Pythonで開発環境を構築しようとしている。←今ここ。
で色々調べていると、DjangoやらVartialBOXやら、Vagrantなどのキーワードが出てきて、調べながら実施。
Python3系で開発、Djangoのフレームワークを使って開発。それを、仮想OS上で実装、Vagrantつかって、Ubuntuに構築?という解釈でよいのか?
調べていて思ったのは、Ruby on RailsとPaythonのDjangoどちらも初学者の私にとって、それでもPaythonを利用する選択肢をしているのは、解析系を主にしたいからだが、Ruby on Railsの方が初学者にまだ敷居が低いと感じるのは、優秀なチュートリアルというコンテンツがあるからだと思う。
もう、PaythonのDjangoのチュートリアルコンテンツは、最初の時点ですでにDjangoはインストール済みとして進めますとあるように、前提がそもそも、敷居が少し上を対象に書かれているのに対し、Ruby on Railsは全くの開発初心者含めたチュートリアルになっていて、変な端折りがない。丁寧な作りだからだと感じた。
ただし、おしいのは、あのコンテンツができてから時間がたち、バージョン違いによる問題から初心者に少し、敷居があがっている。(Ruby on Railsのチュートリアル内においても、その問題にはふれており、検索して開発者は問題を解決するものだということで、その方法にも触れられている点が良い)
問題なのは、日本語ドキュメントが少ない点。とくに、最新のバージョンについての環境構築は、これから始める人でなければブログにもUPされないので、これから始める人口が世界にくらべて日本だけを対象にしたら圧倒的に少ない。
当たり前だが、母数がそもそも違うので仕方がない。そのために、英語が読めることが重要。
なんてことを考えていたら、横道それてしまって、環境構築がまだ終わっていない。w
その後、調べたら、Djangoチュートリアルとは別にインストールの記事が見つかった。 分別されてかかれていたのね。(追記)